Tasks: UX/UI Design, Design Research, Front-end development
Deliverables: Competitive Analysis, Wireframes, Mockups, HTML/CSS code for MVP / Clickable Prototype
Timeline: February - April 2017
URL: Not available, proprietary code still in development
Background: Designing and Creating Climber, an Ad Mockup Tool
Ladder.io is a ROI-driven growth solutions company, that focuses on developing digital advertising strategies and creative elements for their clients. The strategists at Ladder frequently share images and text with their clients for their approval, but don't have an easy and fast way to do this (besides taking screenshots of campaigns within ad platforms like Facebook Ad manager). The Director of Marketing brought me on to help create a Ladder-branded tool called "Climber" that strategists could use to easily generate and share ad previews.
My Role
I was brought on for a short-term contract role to focus on the "Climber" project. I worked on a small team with a developer and two marketers to create an MVP that would show Ladder's leadership how the tool would look and function, and what it would take to build it out into a full product available to strategists as well as clients. I worked under the supervision of the Director of Marketing and Creative Director to generate the research and mockups shown below. While this has not yet become a publicly available platform, Ladder hopes to continue development and release it in the future.
Research & Competitive Analysis
I conducted research by shadowing and interviewing Ladder strategists to see how they currently created previews and which ad platforms they used most often. I also wrote a competitive analysis report that compared the features offered by both direct and indirect competitors of our platform. After completing this research, and taking into account our time and development constraints, I chose to design a platform that would focus on Facebook and Google Adwords ads. I also decided that this MVP / coded prototype should contain the following features: image uploads, show character limits, and ability to download previews as .png files.
Direct competitors' feature list. See the full competitive analysis here.
Wireframes and Mockups
Based on the features I identified during the research phase, I began creating low fidelity wireframes and high fidelity mockups. These final versions shown below were approved by Ladder's creative director, who offered invaluable feedback - especially for integrating Ladder's branding into the designs.






Coded Prototype: Translating Design into HTML and CSS
For our final step, the developer and I coded my designs into a clickable protoype. I developed the HTML and CSS code that ensured my design would translate into an actual product. The developer added back-end functionality within a Ruby on Rails framework, and wrote the JavaScript that allows previews to be generated and downloaded. While the code is proprietary and currently not available online, I've detailed the experience and design flow below with screenshots.
Home Screen
This simple and elegant home screen introduces the user to the Climber platform. From here, the user can choose to create mockups in either the Facebook Ad preview generator or the Google Adwords preview generator.
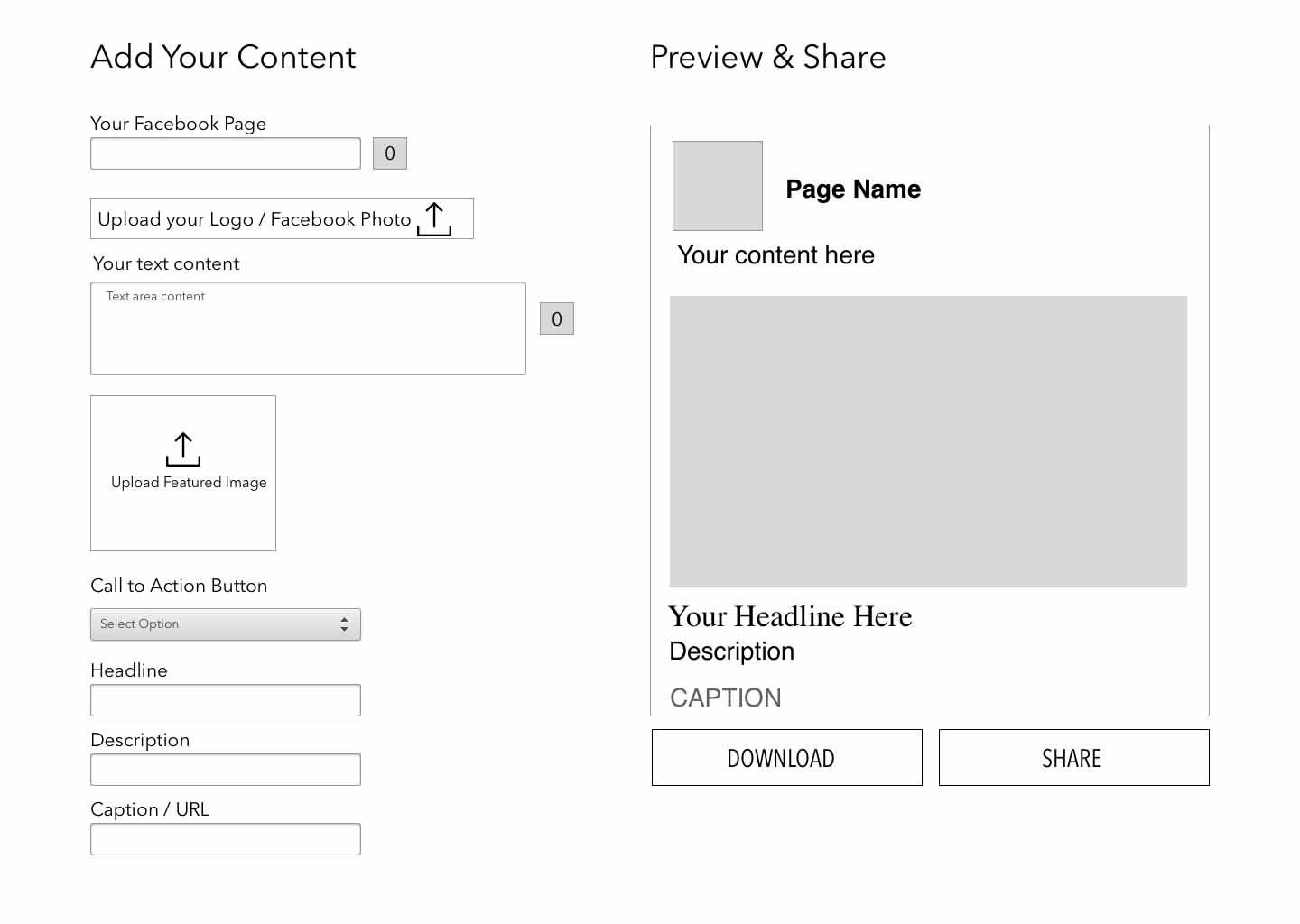
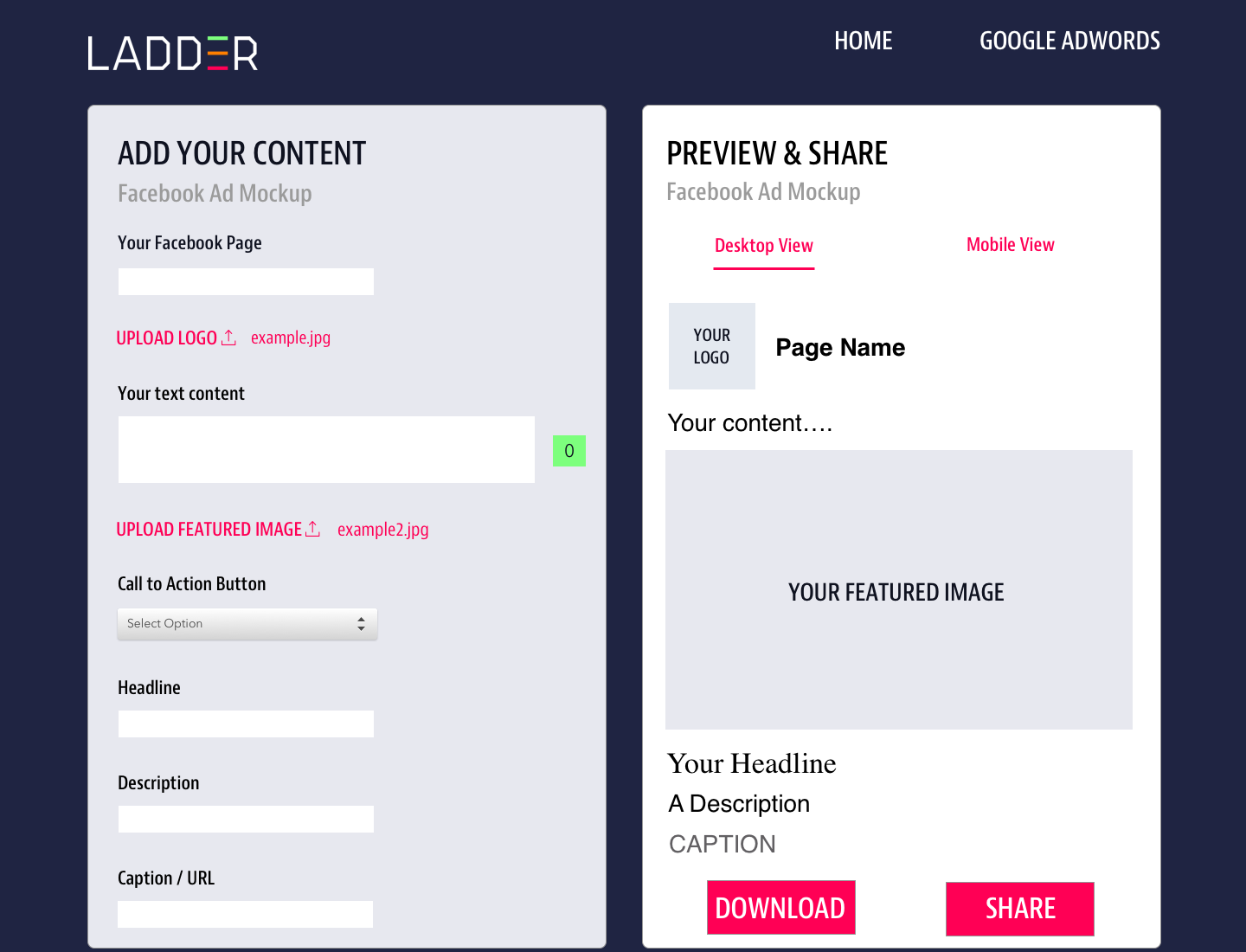
Facebook Preview Generator
On this page, the user enters text and uploads image in the left-hand screen. This content is automatically populated within the preview screen on the right. After entering their content, users can download the preview as a .png file.
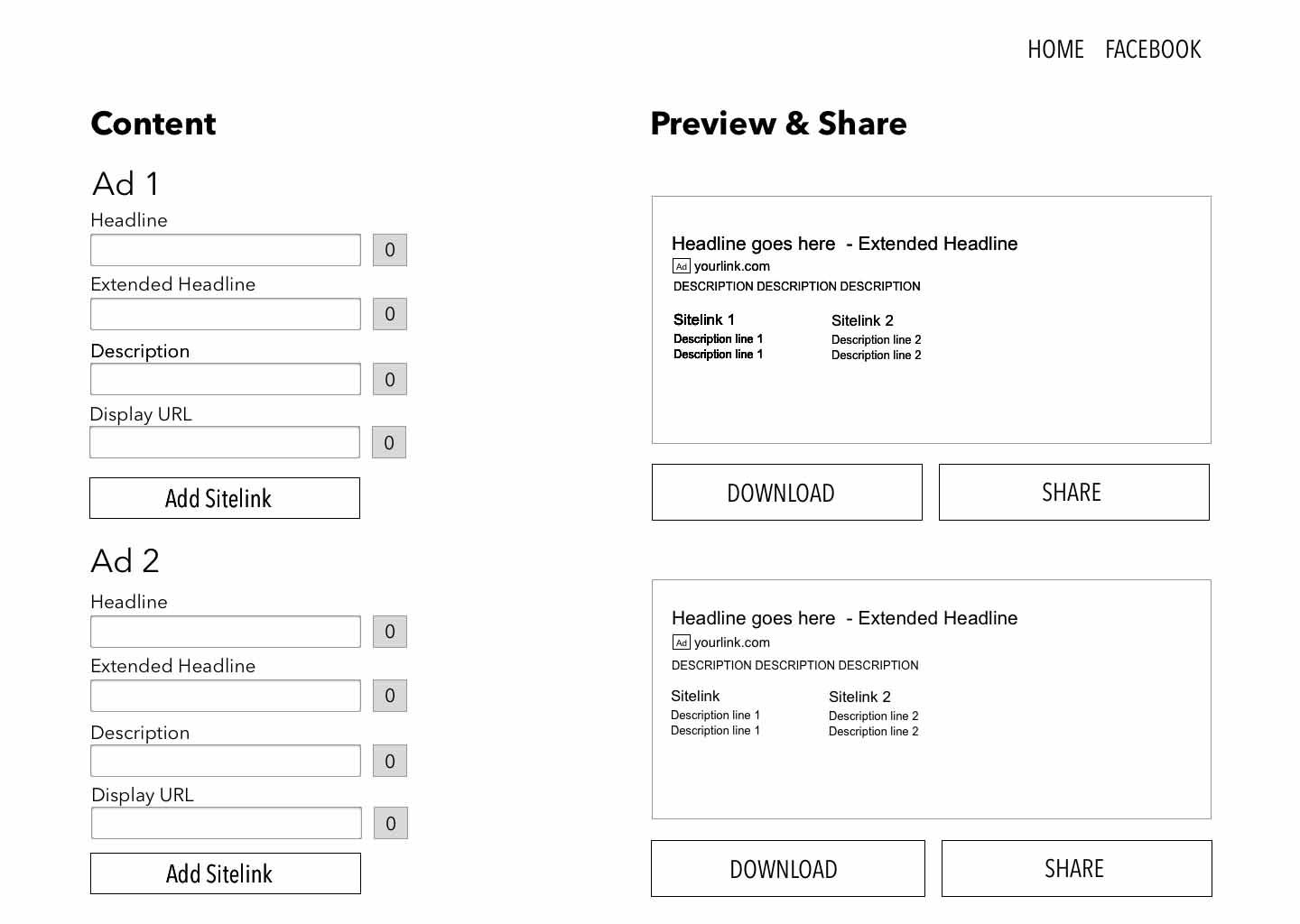
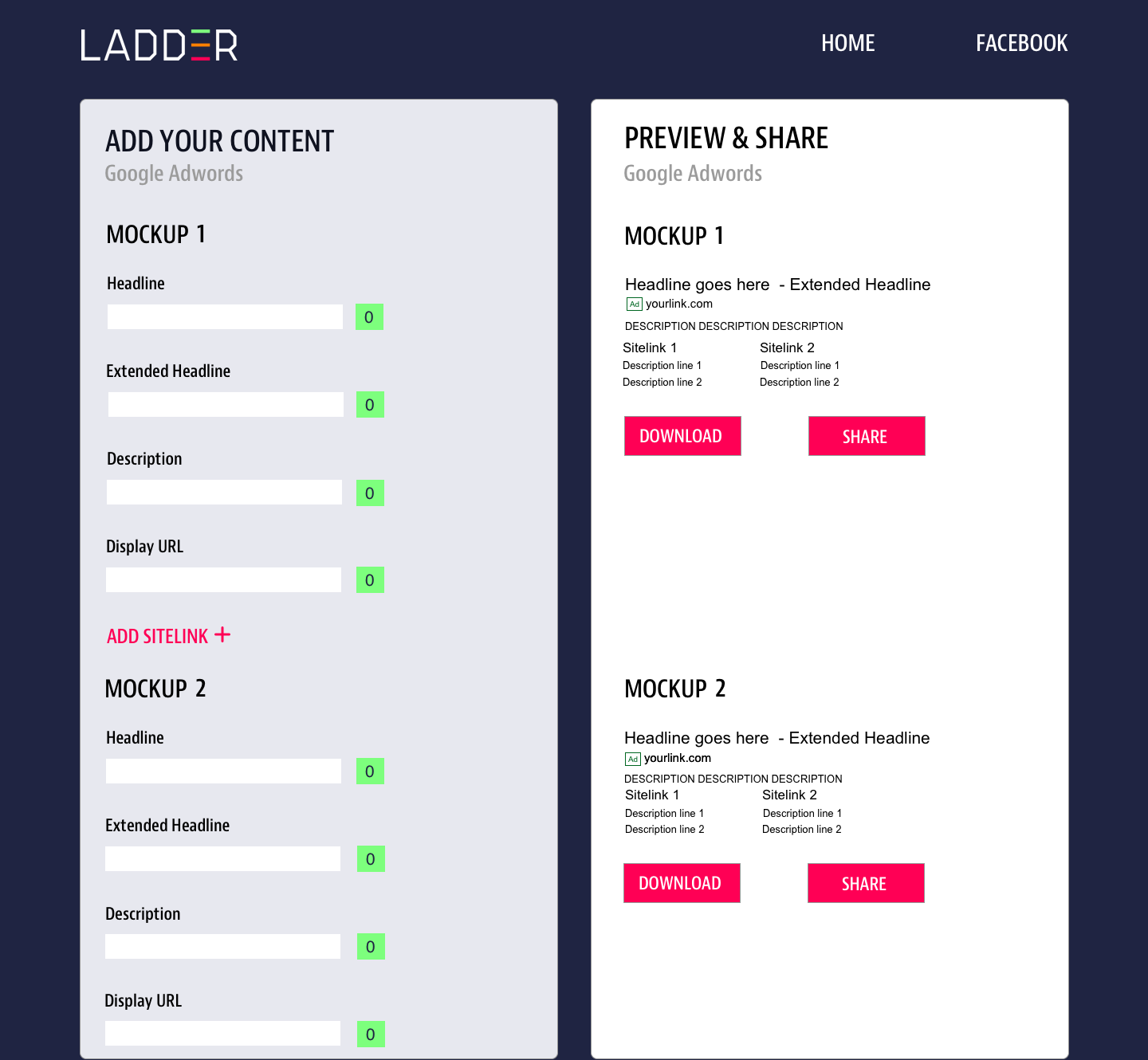
Google Adwords Preview Generator
As in the previous screen, users enter content into the left-hand screen. A ticker keeps track of the amount of characters in each input box. The content entered will automatically populate adwords previews on the right-hand screen. The user can then click "Download" to save the previews to their computers as .png files.




